These interactive SVG animations are based on the same concept illustrated in the Tholonic Coloring Book and NotClock. An SVG file (Scalable Vector Graphics) is a standard graphics file used for rendering two-dimensional images over the web. However, SVG files can also contain JavaScript code, which means an entire JavaScript application can exist with an image file. These SVGs here are some I built to experiment with that possibility.
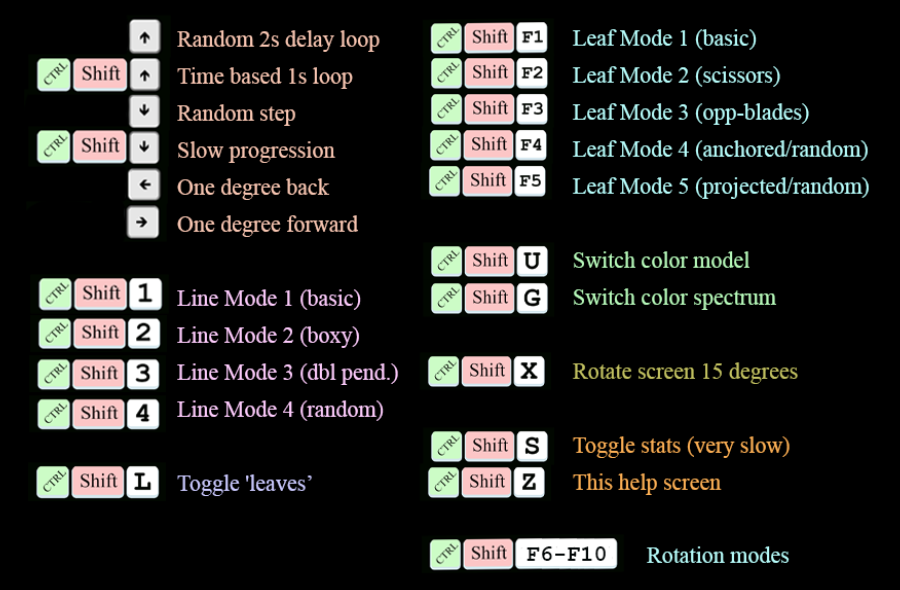
Some of these (where you see a ) recognize a series of keyboard commands, shown here:

These are all ‘sketchbook’ quality, meaning they are built for experimenting and for fun, so some may perform poorly and have obvious bugs.
Click to view fullscreen, then activate and control the image by moving your mouse over the screen.

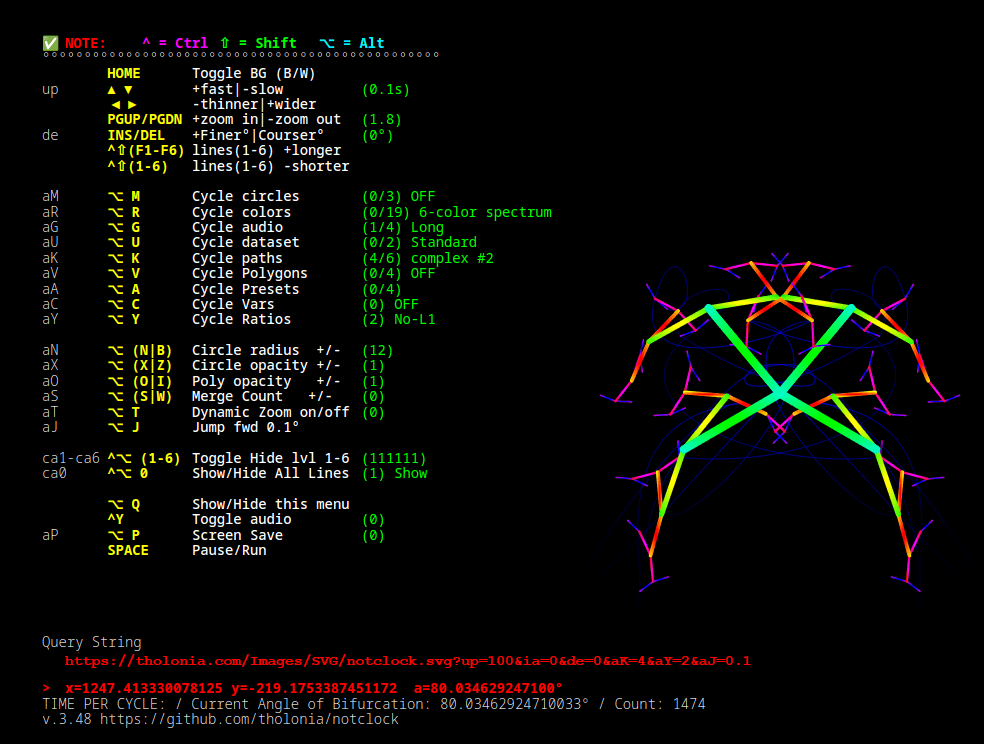
NotClock
This SVG is, by far, the most ambitious of all these SVG projects. It is an interactive tool to manipulate the basic ‘tree’ pattern and, despite its name, even has a ‘tholonic clock’ interface that displays time using the ‘tree’ algorithm, which, as has been stated many times, is the simplest of all possible patterns. See more HERE.

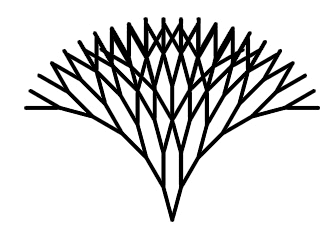
Tholonic Tree
This simple form is the basis for all these instances, and you can see it is one line that divides into two lines, six times. Tholonically, the line, what you can actually see, are the relationships between one unsee-able 0-dimensional point that becomes two unsee-able 0-dimensional points, six times.
Static until mouse enters image. Mouse position defines angle of divergence and branch length.

Relativity
Self-moving. Each successive ‘branch’ rotates at a 6x faster speed. Mouse position defines angle of perspective.

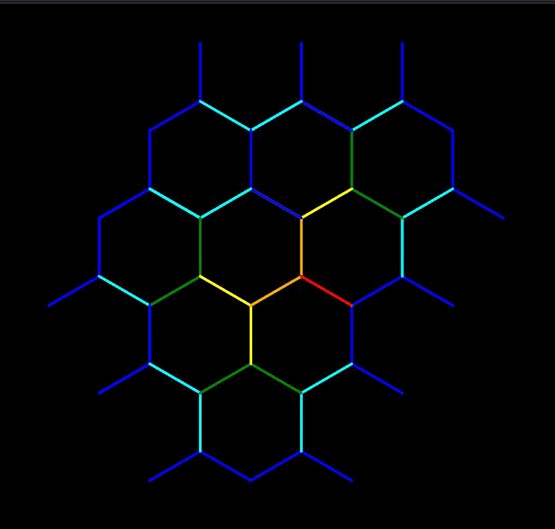
Honeycomb
Static until mouse enters image. Mouse position defines angle of divergence and length of branch.

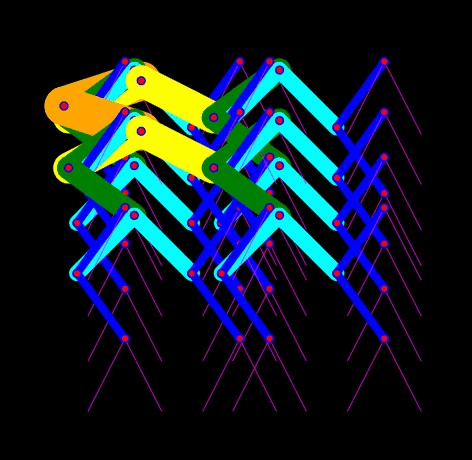
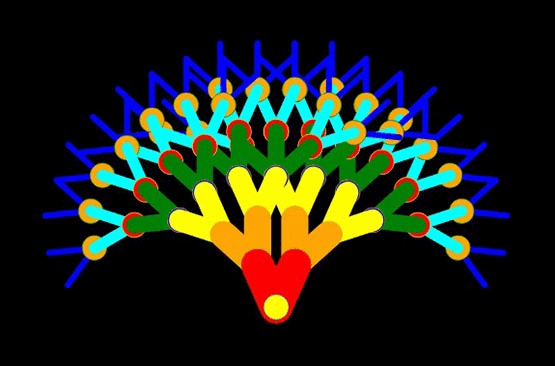
Dancing Squid
Static until mouse enters image.. All branches follow the same rule, which is a fixed degree of rotation, but each branch moves in the opposite direction of the previous branch. Mouse position defines angle of divergence.

Adaptation
Static until mouse enters image. Auto-cycling colors. Mouse position defines angle of divergence and speed.

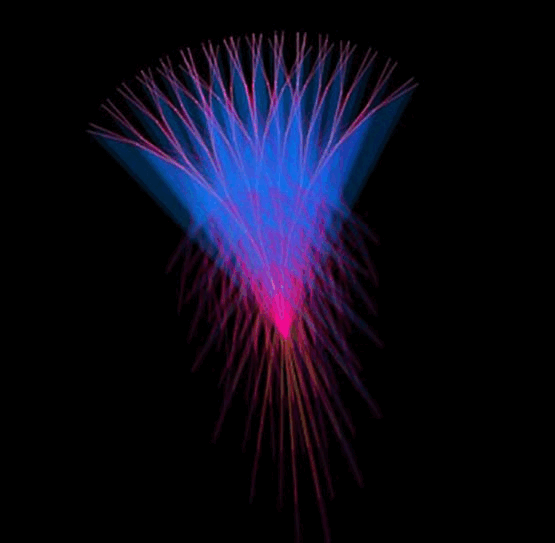
Plant Life
Auto-movement. Speed is constant. Mouse position defines angle of divergence.

Fluff
Static until mouse enters image. Mouse position defines speed and direction.

Freewire
Auto-movement. Mouse position defines angle of divergence. In this version, the child branches split in the same direction (clockwise) relative to the parent, rather than the typical split where one child branch moves clockwise and its twin moves counterclockwise.

Fireclaw
Static until mouse enters image. All branches follow the same rules, but the ‘leaves’ are very large and extend far out from the final branch.

InTree 4 Whip
Static until mouse enters image. Mouse position defines angle of divergence, which is limited to just a couple of degrees maximum. This version has 12 generations (4096 branches) rather than 6 generations (64 branches). This is a 6,400% increase in demand on the CPU, so it may run sluggishly depending on your computer.

Metaderv
Static until mouse enters image. Mouse position defines angle of divergence and branch length. Each branch generation moves 6x times faster that its parent, and branches 4, 5, 6 start out 22.5º, or 1/16 or a circle, in advance of the angle of branches 1, 2, 3.

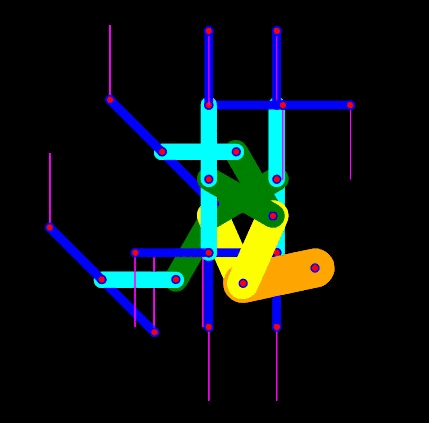
Working
Static until mouse enters image. Mouse position defines angle of divergence and branch length. This is the classic ‘tree’ expansion, where each branch diverges by the same angle in opposite directions relative to the parent.

Working 3
Static until mouse enters image. Mouse position defines angle of divergence and branch length. This is the classic ‘tree’ expansion, where each branch diverges by the same angle in opposite directions relative to the parent.
To see the HELP menu, click on screen to grab focus, then press Ctrl-Shift-Z

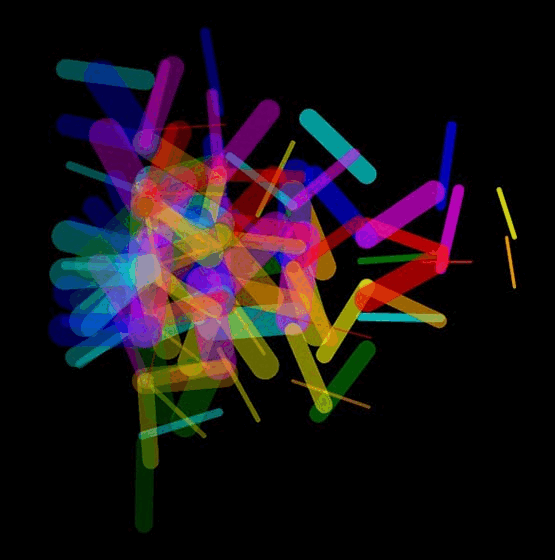
InTree 3
Static until mouse enters image. Mouse position defines angle of divergence. This has huge ‘leaves’, but a full menu, which appears for a few seconds when started.
To see the HELP menu, click on screen to grab focus, then press Ctrl-Shift-Z